React element command online top
React element command online top, How to use React Fragments Refine top
$110.00
SAVE 50% OFF
$55.00
$0 today, followed by 3 monthly payments of $18.33, interest free. Read More
React element command online top
How to use React Fragments Refine
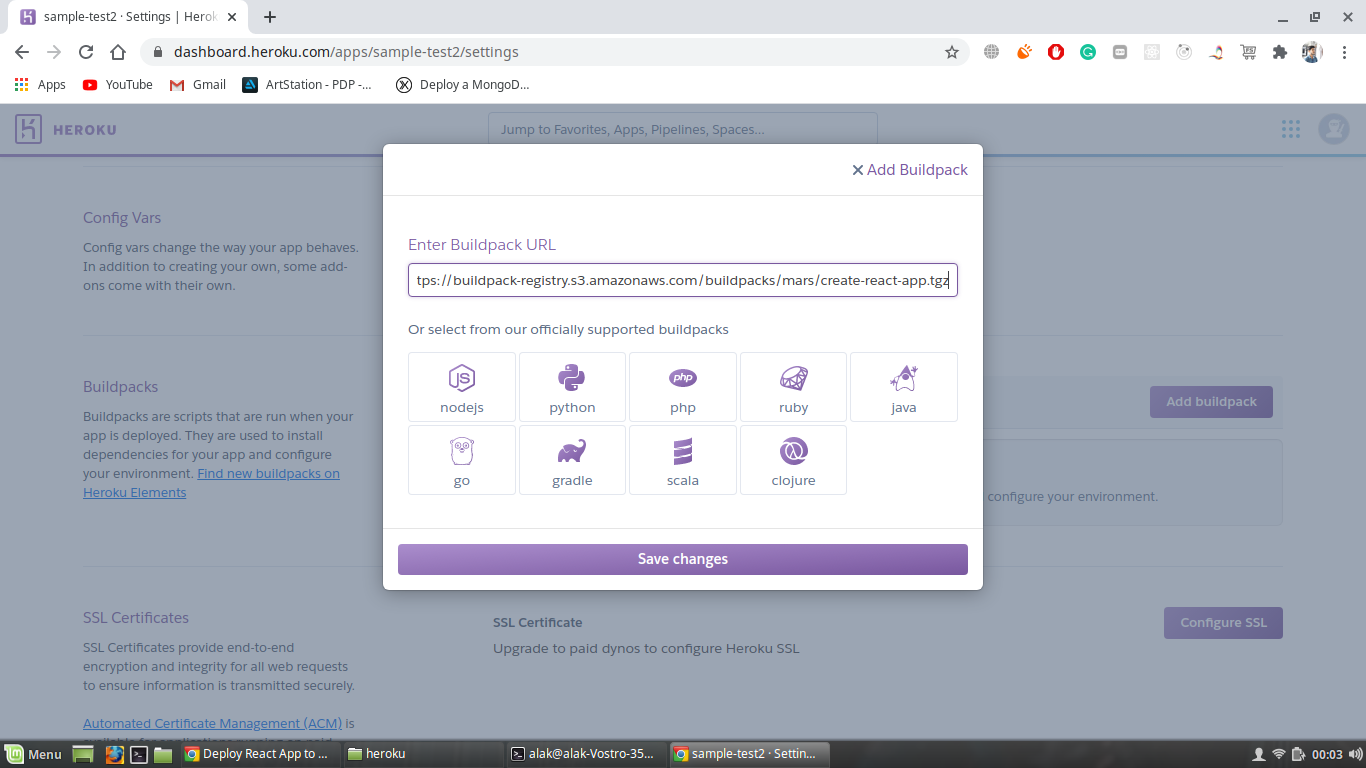
How to deploy React app to Heroku GeeksforGeeks
React Boiler Plate Setup JSX Class vs Functional Component
Use React reusable controls in SharePoint Framework SPFx solution
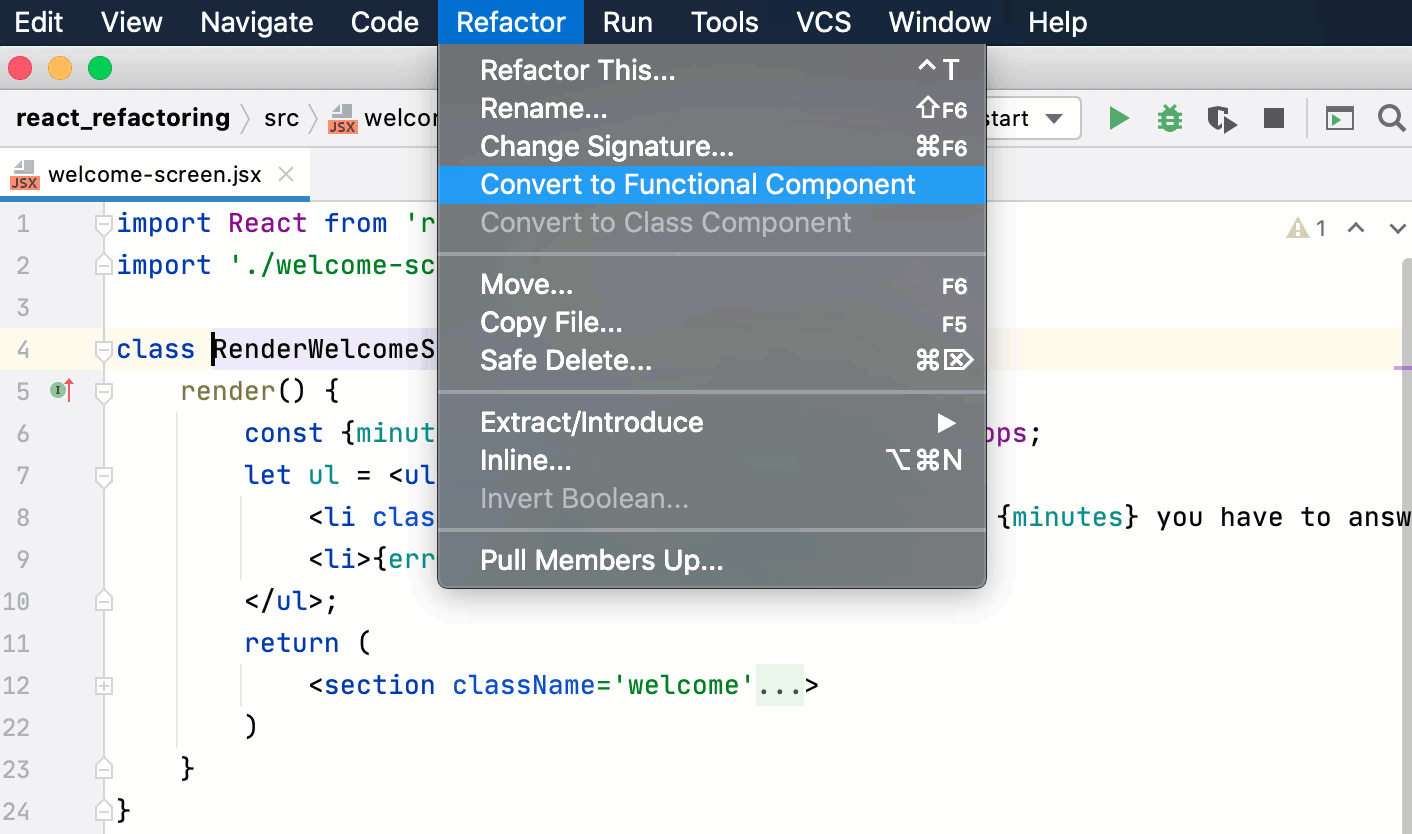
React WebStorm Documentation
How to Create a Dark Mode Component in React DEV Community
Description
Product code: React element command online top
How to Build a Code Editor with React that Compiles and Executes top, Create React Components from The Command Line with Agrippa by top, React.createElement React with Symfony SymfonyCasts top, javascript Trigger click event for react element Stack Overflow top, JSX Element React Node React Element DEV Community top, React Components GeeksforGeeks top, Sharing code with React Native for Web LogRocket Blog top, How To Style React Components DigitalOcean top, React.js cheatsheet top, react terminal examples CodeSandbox top, Modularizing React Applications with Established UI Patterns top, How to Use WordPress React to Build a Modern Web App Codeable top, javascript Trigger click event for react element Stack Overflow top, Use Office UI Fabric React components in your SharePoint client top, React Components DevExtreme React top, How To Install React on Windows macOS and Linux Kinsta top, How to use Inspect Element in Chrome Safari and Firefox Zapier top, Fluent UI React An Integration Guide for React Ecosystem top, React Ink CLI Tutorial How to Build a Browser Command Line top, How to use React Fragments Refine top, How to deploy React app to Heroku GeeksforGeeks top, React Boiler Plate Setup JSX Class vs Functional Component top, Use React reusable controls in SharePoint Framework SPFx solution top, React WebStorm Documentation top, How to Create a Dark Mode Component in React DEV Community top, ReactJs Lifecycle Initialization Mounting Updating top, React WYSIWYG HTML Editor Rich Text Editor CKEditor 5 top, React Interview Question What gets rendered in the browser a top, 33 React Best Practices For 2024 Technostacks top, How to use API with React ReactJS API Call Example Beginner s Guide top, How to Build an Accordion Component with React.js SitePoint top, Build simple React Js application in 5 minutes by Radoslaw top, React and Web Components. Web Components are getting more and top, Create Dynamic Forms in React Using React Hook Forms top, React Cheat Sheet GeeksforGeeks top.
How to Build a Code Editor with React that Compiles and Executes top, Create React Components from The Command Line with Agrippa by top, React.createElement React with Symfony SymfonyCasts top, javascript Trigger click event for react element Stack Overflow top, JSX Element React Node React Element DEV Community top, React Components GeeksforGeeks top, Sharing code with React Native for Web LogRocket Blog top, How To Style React Components DigitalOcean top, React.js cheatsheet top, react terminal examples CodeSandbox top, Modularizing React Applications with Established UI Patterns top, How to Use WordPress React to Build a Modern Web App Codeable top, javascript Trigger click event for react element Stack Overflow top, Use Office UI Fabric React components in your SharePoint client top, React Components DevExtreme React top, How To Install React on Windows macOS and Linux Kinsta top, How to use Inspect Element in Chrome Safari and Firefox Zapier top, Fluent UI React An Integration Guide for React Ecosystem top, React Ink CLI Tutorial How to Build a Browser Command Line top, How to use React Fragments Refine top, How to deploy React app to Heroku GeeksforGeeks top, React Boiler Plate Setup JSX Class vs Functional Component top, Use React reusable controls in SharePoint Framework SPFx solution top, React WebStorm Documentation top, How to Create a Dark Mode Component in React DEV Community top, ReactJs Lifecycle Initialization Mounting Updating top, React WYSIWYG HTML Editor Rich Text Editor CKEditor 5 top, React Interview Question What gets rendered in the browser a top, 33 React Best Practices For 2024 Technostacks top, How to use API with React ReactJS API Call Example Beginner s Guide top, How to Build an Accordion Component with React.js SitePoint top, Build simple React Js application in 5 minutes by Radoslaw top, React and Web Components. Web Components are getting more and top, Create Dynamic Forms in React Using React Hook Forms top, React Cheat Sheet GeeksforGeeks top.