React element command rosse top
React element command rosse top, React Native Init Command Generating Typescript Project Stack top
$116.00
SAVE 50% OFF
$58.00
$0 today, followed by 3 monthly payments of $19.33, interest free. Read More
React element command rosse top
React Native Init Command Generating Typescript Project Stack
How to Create React Component Library and Publish to Private
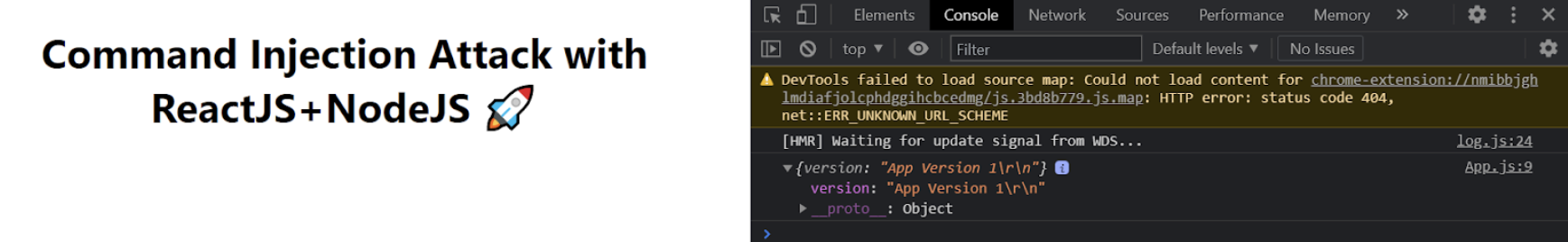
React Command Injection Examples and Prevention
Setting and Using Cookies in React
React Lifecycle GeeksforGeeks
How To Install React on Windows macOS and Linux Kinsta
Description
Product code: React element command rosse top
React Interview Question What gets rendered in the browser a top, React.js Basics The DOM Components and Declarative Views Explained top, Render Data to the DOM with React createElement CopyCat Blog top, Create React Components from The Command Line with Agrippa by top, How React and ReactDOM works GeeksforGeeks top, reactjs How to add ref for react element node reactNode top, Creating Multiple React or React Native Components in One Command top, A Complete Guide to Routing in React Hygraph top, jquery How to return React element value in console Stack top, javascript Video React Component showing error Stack Overflow top, Buy Nike Air Max Command All releases at a glance at grailify top, How to create custom select component in React.js by Ya z top, React JavaScript Tutorial in Visual Studio Code top, How to enhance React text input fields with CKEditor CKEditor top, Nike React Element 55 en negro amarillo y rosa AW LAB top, GitHub albingroen react cmdk A fast accessible and pretty top, React DevTools React Native top, How to Set up Swiper Element in a React Application top, How to import a glTF file into your React application using React top, React Native Init Command Generating Typescript Project Stack top, How to Create React Component Library and Publish to Private top, React Command Injection Examples and Prevention top, Setting and Using Cookies in React top, React Lifecycle GeeksforGeeks top, How To Install React on Windows macOS and Linux Kinsta top, How to Build React App Using Create React App top, react cmdk Build your dream command palette top, React JavaScript Tutorial in Visual Studio Code top, Inside create react app. Let us do little more with our favorite top, How to Setup and Use Bootstrap with React top, React JavaScript Tutorial in Visual Studio Code top, Implementing OAuth 2.0 to React for User Authorization top, React Testing How to test React components BrowserStack top, tiptap react slash command forked Codesandbox top, React Single Page Application top.
React Interview Question What gets rendered in the browser a top, React.js Basics The DOM Components and Declarative Views Explained top, Render Data to the DOM with React createElement CopyCat Blog top, Create React Components from The Command Line with Agrippa by top, How React and ReactDOM works GeeksforGeeks top, reactjs How to add ref for react element node reactNode top, Creating Multiple React or React Native Components in One Command top, A Complete Guide to Routing in React Hygraph top, jquery How to return React element value in console Stack top, javascript Video React Component showing error Stack Overflow top, Buy Nike Air Max Command All releases at a glance at grailify top, How to create custom select component in React.js by Ya z top, React JavaScript Tutorial in Visual Studio Code top, How to enhance React text input fields with CKEditor CKEditor top, Nike React Element 55 en negro amarillo y rosa AW LAB top, GitHub albingroen react cmdk A fast accessible and pretty top, React DevTools React Native top, How to Set up Swiper Element in a React Application top, How to import a glTF file into your React application using React top, React Native Init Command Generating Typescript Project Stack top, How to Create React Component Library and Publish to Private top, React Command Injection Examples and Prevention top, Setting and Using Cookies in React top, React Lifecycle GeeksforGeeks top, How To Install React on Windows macOS and Linux Kinsta top, How to Build React App Using Create React App top, react cmdk Build your dream command palette top, React JavaScript Tutorial in Visual Studio Code top, Inside create react app. Let us do little more with our favorite top, How to Setup and Use Bootstrap with React top, React JavaScript Tutorial in Visual Studio Code top, Implementing OAuth 2.0 to React for User Authorization top, React Testing How to test React components BrowserStack top, tiptap react slash command forked Codesandbox top, React Single Page Application top.